
There are millions of websites on the internet. And even thousands of new websites are added daily to this ocean of www.
If you are also thinking of having a website. Then read this before having one. This article will help you to find the most frequent questions people ask and some important tips.
What is a Website?
Here is a basic definition of a website.
Website is your own digital space, where you can showcase your products, business, ideas, or your services to your prospective clients or audience.
To launch a website you must have three important things:
- A domain name
- A web hosting
- An SSL Certificate
Domain Name
A domain name is the name of your website suffixes with a Top-level-Domain which is basically .com. or .net. That adds behind your name.
Example: If your name is Sahil and you are selling shoes. Then you can register a domain Sahilshoes.com if it’s available. If it isn’t available there are hundreds of other options available.
Read this article to know, “How should you name a domain name?”
Web Hosting
Web Hosting is an online space, where your website data is stored, and also shown to your website visitors. Data like your website code files, images, and database.
There are many excellent web hosting options out there you can choose from and also dependent on the type of business you are doing.
READ THIS ARTICLE TO KNOW, “Understanding Web Hosting for online business: Types, Best options, and Tips.”
SSL Certification
SSL certificate is a green lock that you can see while browsing different sites. It is quite compulsory if you want to rank on Google, and also keep your visitor’s data secure on your website.
This certificate helps to save your visitors from hacking while browsing your site.
Designing Vs Development
Website Designing and Development are two very different things. It would be best if you didn’t design while it’s developing. This is one of the biggest mistakes people do while creating their website.
You can design your own website, with a pen or paper, you need to know what would be the text, where would be the buttons. Or you can hire a UX/UI Designer for that.
UX/UI Design
You can do the UX/UI Design on your own on the site. The basic one could be better, you can take the inspiration from different websites in your niche and design it according to your needs and taste.
Read the Article: How you can Design your own website for better clarity?
Website Development
Website development includes the codes and actual creation of the website according to the basic architecture that is presented by the UI Designer or by you.
In this stage, you have to know that there are three ways to create a website:
- Using Website Builders like Wix, Squarespace, and Shopify
- Using CMSs like Magento, WordPress, etc.
- Custom coded
The pricing of different ways is dependent on many different things. You can simply read this article to better understand the Website Development process in detail.
But if you are starting new, then using the first two options is economical and highly recommended. You should design a website using some Website Builders and CMSs.
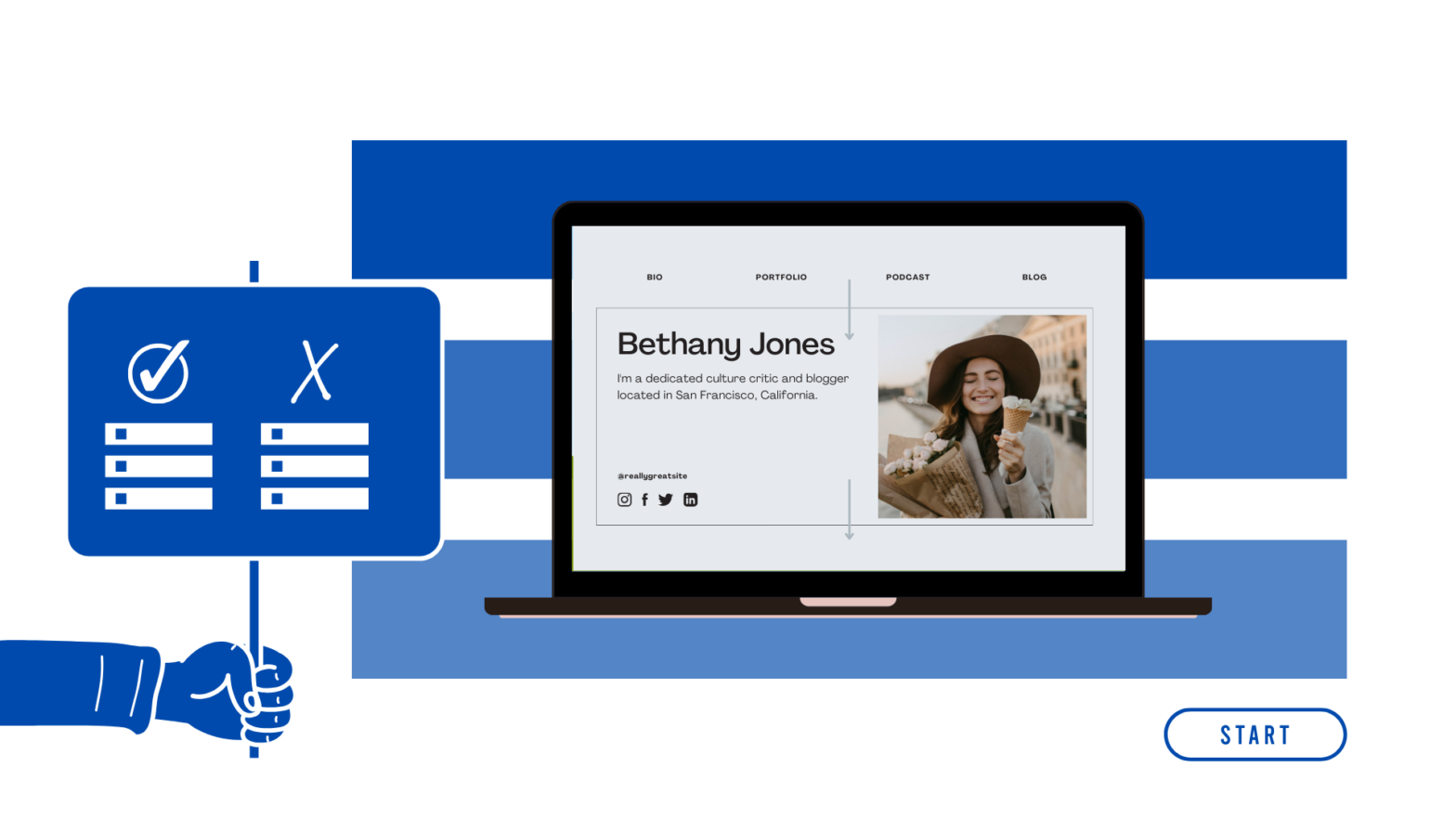
Different parts of a Website page
A website page is also known as a web page. It is a collection of different sections.
Generally, a Web page has four different parts:
- Header
- Sections
- Footer
RELATED ARTICLE:
Header
The header is the first section on a webpage, which generally contains the logo and the navigation menu of the site.
There are different types of header. Like a minimal-designed header that contains the logo on the left, and the navigation menu on the right, which is generally seen on most sites.
Also, a header with a search bar is useful for e-commerce sites or multi-niche blogging sites.
Also, vertical headers are getting popular these days.
To know what kind of header would be best, and suits your requirement, you can read this article.
Sections
Below the header, comes different sections of the home page. The first section is known as Hero Section.
Hero Section basically contains the most important piece of information in the least amount of words, and at least one Call To Action.
A Call-To-Action or CTA is basically a link or button that directs your visitor to a page, product, or form, that you want from every or most of your visitors.
The sections should use proper tags if you know HTML. Like there are some rules while creating those sections. For example, there should be one <H1> on a single web page, that depicts the main title of the page.
Footer
Footers are at the bottom-most part of the web page. Headers and footers are the constant part of every page, while sections are different on each page.
Generally, Footer contains links to:
- other important pages
- social media
- Copyright information
- Privacy policy page
Types of a Website
There are different ways to categorize websites. But basically there are two ways,
- According to the number of pages
- According to the type of business or purpose.
According to the number of pages.
There are single-page Websites and multi-page Websites.
As the name suggests single-page websites contain only one Web-page, and Multi-page Website contains more than one.
A single-page website is best if you need an online portfolio for the sake of existing on the internet. Or just starting out.
READ ARTICLE: If you are starting, why Single-Page Website is the best way to start your online journey?
According to the type of Business
Every website on the internet is for the sake of some purpose. And these purpose helps you to categorize your website, and understand the goals better.
There are four types of purpose
- Business Websites showcasing services
- Ecommerce Websites showcasing products
- Blogging Websites.
- Online platform Websites.
Your website could be a combination of any two also. Like, you can showcase services while blogging for your prospective customers. A simple example is my website. This website also contains blog to help the visitors for better understanding their needs, and also provide services by a freelancer.
Let’s understand each type in more detail
Business Websites showcasing services
If your business is providing services, then this kinda website is great for you. There should be many features that you can take advantage of while creating such a website. Some of such are as follows:
- You can showcase your testimonials
- You can take Quote Requests from the visitors.
- Also track what kind of service is popular among your website visitors, and what’s least required.
- You can increase your sales, or customer base if use the fullest opportunity a website provides.
Ecommerce website showcasing products
If your intent is to create a website to sell your products. Then e-commerce website is the answer. An ecommerce website is quite different in features than a Business website.
Some of the features that are found in e-commerce sites are as follows:
- Cart feature.
You can add products into your cart by clicking on the “Add To Cart” button on product page.
- Coupons, Sales, and Discount feature
You can provide Discount coupons or sales on some occasions. So that more customers would be there to buy the products.
- Cart Abandonment and other marketing automation features
You can track your website visitors and analyze which product they are interested in more. And if they are interested and are not buying that these marketing automation feature helps them to make the decision by providing more information related to the product or sometimes discount.
Blogging Websites
The purpose of the blogging site is to provide information related to a topic or multiple topics.
They write articles to answer different kind of questions, or provide information in an interesting, engaging, and entertaining way.
Most of the sites on the internet are of this kind. If you want to start a blogging website, there are a few things to keep in mind. Like, how to write an engaging blog? and doing proper SEO.
Online Platform websites
Tools and platforms that would be used online, they have their own website also. Tools like Canva, Plagiarism Checker, etc. are the example. For Platforms like Instagram, Facebook, or Mailchimp. These are used to have other features, the platform is used online.
These platforms are custom-coded websites, and purely dependent on the idea of a website.
Important tips
Following are some of the tips for your website, which should be taken care of before or during the development process.
1. Website should be responsive
The design of the website should be responsive, which also means mobile-friendly. That means the website should look good in different screen sizes.
There are more mobile visitors than that of desktop visitors so keep the responsiveness of the design in mind.
2. Use the latest technology
Whether you are creating your site by yourself or through a Website Developer. Try to use modern methods of designing a website. Latest technology helps to add more versatilie design elements and with rich features.
Don’t use outdated platforms or programming languages to create website. Use modern platforms like Wix, WordPress, Bigcommerce, Shopify, instead of some less known CMSs or platforms like AbanteCart, OpenCart.
3. Regular maintenance
After the development of Website, some website needs regular maintenance. The maintenance work is dependent on which method you choose in development stage.
If you are using platforms like Wix, Squarespace, and Shopify. You don’t have to worry about maintenance much.
But if you are using some popular CMSs or built a custom-coded websites. Some maintenance would be there.
4. Use KISS Strategy
While including the features, always make sure that you work on KISS strategy, which stands for Keep It Super Simple.
You have to define your goals before taking any step, the more the clarity is in your hand. The more you can make the process of developing site simple,
5. Integrate with Analytics tools
Don’t forget to ask your Website Developer to integrate Analytics tools. Most of the tools are free, and could be easily integrated.
You can track plenty of things through these tools, like
- Tracking traffic on the site
- See the conversions
- Analyze the performance of pages on Search engines.
Some of the most useful tools are,
- Google Analytics
- Google Search Console
- Google Tag Manager
6. Keep SEO in mind
Always have SEO in mind. You are writing for your audience as well as for Search engines.
SEO of a website is quite basic, and easily be done.
READ ARTICLE: “Tips for better SEO of your website.”
Conclusion
The features, and design of the website depends on your goals. What are your goals that you want to achieve from your website?
You are just get started and want to make a professional existence then Single-page Website is a good choice. Like, ACEConsulting.one, one of my recernt work.
If you want to show your expertise over a certain topic, then you should go for a Blogging site, with your professional services or products.
The more clear the goals are the better you can know which kind of website, and what features would be great for you.
Let’s talk about your requirements